Cela fait un petit moment que nous n'avons pas rédigé d’article, et en ce jour, nous reprenons officiellement un rythme de publication. Nous avons le plaisir et l’honneur de le faire pour vous parler de Webflow, notre CMS phare depuis un peu plus d’un an.
Tout d’abord, Webflow c’est un Content Management System (CMS), comme l’est WordPress, Shopify, Prestashop, Wix, Magento, Drupal pour ne citer qu’eux. Comme vous le savez, un CMS est bien plus qu’un outil pour gérer les contenus de son site. C’est en plus de cette fonction première, un puissant outil marketing pour atteindre les objectifs que vous avez (génération de trafic, contacts, candidatures, rendez-vous, etc.).
On a testé pendant 8 années plus de 20 CMS pour des dizaines de cas d’usage possible. Des CMS open source aux nouveaux qui surpassent les standards (Strapi, Storyblock, Prismic, Forestry, Kontent, Contentful, etc.). Pourtant, Webflow fut le seul à nous apporter une flexibilité déconcertante, une fluidité dans notre processus de développement inégalée, et a tout simplement modifié notre manière de travailler. Le plus intéressant dans cette évolution, c’est que la satisfaction de nos clients n’a jamais été aussi élevée depuis l’utilisation de ce CMS.
Rentrons un peu plus dans le détail avec les parties suivantes, mais tout d’abord apprécions la signature de Webflow.
Votre site internet doit être un atout marketing, et non un défi technique.
État des lieux des limites de certains CMS
Dans cette section, nous allons lister les principaux problèmes que l’on rencontre avec les CMS du marché. Ne pas être satisfait de son CMS est une situation fréquente puisque les possibilités qu'il offre ne sont pas toujours à la hauteur de nos attentes.
Dissociation entre le code et le résultat final
Utiliser un CMS comme Wordpress nécessite un minimum de connaissances techniques (hébergement, DNS, base de données, etc.). N’allons pas dans le détail des autres CMS, mais dans cet univers il est commun de passer par des templates payants (modèles de sites internet personnalisables). En plus de cela, il est fréquent d’utiliser un builder.
C’est un constructeur de pages avec une logique de glisser-déposer ce qui permet de gérer diverses parties du site, cependant d’autres éléments restent opaques et inaccessibles si l’on ne fait pas appel au code.
Le souci est qu’à un moment ou à un autre, si vous souhaitez aller plus loin pour créer votre site, vous serez obligé d’écrire des lignes de code et cela, sans forcément avoir la certitude du résultat final.
Comparons cela à une boîte noire : vous devrez réaliser des évolutions dans votre CMS sans comprendre les éléments qui ont un impact sur ce que vous souhaitez modifier.
Courbe d’apprentissage pour gérer son site
Le temps nécessaire pour bien maîtriser un CMS varie fortement, et plusieurs éléments sont à prendre en compte. Si l’utilisateur a déjà utilisé d’autres CMS, la courbe d’apprentissage est bien souvent beaucoup plus rapide que de nouveaux utilisateurs. Mais si l’utilisateur n’a jamais utilisé un CMS, la tâche peut être bien plus complexe sur certains.
Le CMS Adobe Experience Manager Sites n’est pas le plus simple à utiliser, un CMS comme Magento peut vous donner des nausées lorsque vous devez gérer votre boutique en ligne. WordPress peut provoquer la même sensation si le CMS est agrémenté de 50 plugins avec des notifications dans tous les sens, des onglets peu limpides et une gestion de contenu hachée dans plusieurs espaces.

Certains CMS font de réels efforts pour améliorer l’expérience de leur utilisateur en proposant un back-office le plus simple possible, et en simplifiant la manière de modifier des parties. Nous pouvons citer Webflow, Wix, Jimdo, Squarespace, Shopify, et il en existe bien d’autres.
Le souci avec ces CMS qui sont d’une simplicité d’utilisation étonnante est que la création de sites internet devient possible pour tous. Cependant cela ne suffit pas qu’il soit bon pour le SEO, rapide pour les utilisateurs et scalable dans le temps pour des besoins futurs.
Gestion du design pour diverses tailles d’écran
Selon les derniers chiffres de 2022, la part du trafic mobile représente 60% du trafic web contre 38% pour les ordinateurs.
Gérer le rendu visuel du site en fonction des écrans peut être un réel challenge. Tous les CMS ne permettent pas d’obtenir un aperçu en temps réel du mobile, alors oui vous pouvez le faire avec un émulateur comme Responsive Viewer, mais vous perdrez du temps dans votre processus de création.
De plus, Google déclasse les sites web qui ne sont pas optimisés pour les mobiles. Si vous n’apparaissez pas bien dans les résultats de recherche sur téléphone ou tablette, votre site internet ne respecte sûrement pas toutes les bonnes pratiques pour tous les appareils (ordinateurs, téléphones, tablettes).
Gérer les extensions nécessaires au fonctionnement
Les extensions sont, pour certains CMS, une de leurs forces principales. Prenons WordPress par exemple, il en existe des dizaines de milliers. Vous en trouverez pour tous vos besoins, et la majorité d’entre eux sont gratuits.
Mais sans le savoir, l’ajout d’extensions (plugins) peut ralentir votre site internet et créer des bugs imprévus. Certains sites (en lien direct avec la construction de celui-ci) ne sont pas adaptés pour ajouter de nombreux plugins. L’ajout de plugins est aussi un risque pour la sécurité de votre site puisque certains scripts malveillants (que vous ne trouverez sûrement pas) sont dangereux.
Premièrement, la vitesse de chargement de son site internet peut augmenter puisque le nombre de scripts pour charger le site évolue. Deuxièmement, certains plugins ne fonctionneront pas ensemble et peuvent avoir des conséquences néfastes sur le fonctionnement de votre site.
Les limites marketing de certains CMS
Pour ne reprendre que la citation de Webflow du début de cet article, votre site doit être un atout marketing, et non un défi technique. Chez Angulaire, nous sommes convaincus par cela.
Peu importe les objectifs de votre site, vous aurez besoin d’attirer du trafic pour les atteindre. Pour arriver à vos fins, vous devrez tester de nombreux outils et pratiques qui convergeront vers vos objectifs.
Un CMS doit vous permettre d’installer facilement des éléments concernant le tracking de votre site afin de suivre le comportement de vos visiteurs. Facile veut dire que vous êtes capable avec Google Tag Manager d’ajouter des sélecteurs valides pour être autonome sur ces sujets de tracking.
Il doit aussi vous permettre d’optimiser le référencement naturel (SEO) : configurer les éléments techniques de vos pages, optimiser le balisage de vos textes, modifier les contenus et en ajouter de nouveaux facilement. Vous devez aussi pouvoir gérer le nom de domaine, configurer des redirections, et contrôler des éléments basiques comme le robots.txt, le plan du site (sitemap.xml) ou encore la propriété Google Search Console.
Et enfin, pour ne citer que le minimum requis dans cet article, vous devez pouvoir connecter vos formulaires à des outils externes afin d’augmenter votre nombre de contacts. La méthode la plus simple est souvent de passer par Zapier (nous le faisons beaucoup), sinon vous devrez utiliser des intégrations natives entre les outils, mais elles n’existent pas toujours.
Les mauvaises performances causées par le CMS
Dans le web, votre pire ennemi est la vitesse de chargement. Si vos performances ne sont pas à la hauteur des attentes des visiteurs, mais aussi des moteurs de recherche, vous risquez de sérieux soucis.
L’expérience utilisateur est un facteur clé de succès pour convertir, et les moteurs déclassent les sites qui sont longs au chargement. Personne n’a envie d’attendre 5 secondes pour obtenir une réponse, surtout avec l’arrivée de la 5G.
Les performances sont influencées par 3 éléments :
- Le thème (personnalisé ou non, le style a un impact)
- Le contenu (images, textes, vidéos, etc.)
- Les outils marketing (tracking, contenu dynamique, scripts, autres outils)
Le choix d’un thème uniquement pour son design sans avoir la connaissance pour regarder les performances est une erreur commune qui mène à un handicap dès le départ.
Selon des experts du domaine, il existe une répartition à connaître :
- 80 à 90% du temps de chargement dépend du front-end
- 10 à 20% du temps de chargement dépend du back-end
Le choix du CMS a donc un impact direct sur les performances d’un site, mais une importante partie dépend évidemment de l’utilisation du propriétaire. Même si vous savez comment optimiser les images, gérer le cache, ajouter des redirections, réduire les scripts en fonction des pages, rendre statique un site dynamique, c’est parfois le CMS qui est le souci principal de mauvaises performances.
{{cta-score-seo="/cta"}}
Coût d’entretien et de maintenance du CMS
C’est un réel souci de dépendre d’experts techniques pour gérer son site. Les éléments les plus simples comme - mettre à jour des pages, modifier des images, créer des landing pages, publier des articles de blog, modifier des sections ou encore modifier des éléments dynamiques - doivent se faire sans aucune connaissance technique.
Peu importe le CMS, vous aurez toujours (selon nous) besoin de maintenance pour avoir un filet de sécurité et assurer le bon fonctionnement de votre site. Évidemment, la plateforme et les fonctionnalités que vous implémentez dans votre site auront un impact sur le coût de son entretien.
Gestion des langues pour l’international
La gestion des langues est un challenge que certains CMS osent relever, d’autres laissent des extensions s’occuper de cette partie (et certaines le font très bien), mais c’est tout à fait normal.
Implémenter une solution multilingue sur son site implique plusieurs sujets :
- Avoir des traductions de qualité pour chaque langue
- Avoir un contenu différent en fonction de la localisation des utilisateurs
- Optimiser son référencement naturel pour l’international
Lorsque vous êtes confrontés à ces sujets de gestion des langues, vous devez prendre en compte ces éléments, autrement vous risquez de commettre des erreurs qui auront un impact majeur sur votre visibilité, et performance.
Tous les CMS ne permettent pas de gérer avec simplicité la traduction d’un site. Même notre favori Webflow demande quelques compétences ou un outil pour mener à bien un projet international.
Webflow, un canva magique qui devient votre CMS
Webflow est une plateforme no-code intuitive, efficace et scalable qui permet d’aligner les équipes au sein d’une même plateforme. Le CMS permet de répondre aux besoins de chaque utilisateur :
- Le designer peut concevoir librement des interfaces sans se soucier du code
- Le marketeur peut lancer des campagnes et itérer facilement en autonomie
- Le développeur peut écrire du code proprement et jouer avec l’API Webflow
La promesse de Webflow est que grâce à leur plateforme, tous les interlocuteurs peuvent se concentrer sur ce que chacun fait de mieux. Et nous pensons que cela est bien vrai puisque Webflow apporte une indépendance déconcertante à nos utilisateurs, et nous n’avons que des retours positifs.
« Je suis devenue allergique à Wordpress depuis que tu m’as fait découvrir Webflow » Emilie Bardalou, Delight
Le no-code n’est pas le premier argument que l’on va mettre en avant puisque dès que nous souhaitons intégrer des fonctionnalités avancées, nous devons ajouter du code manuellement. Mais cela n’est pas une limite, c’est au contraire un avantage considérable par rapport à d’autres CMS du marché.
Une autre promesse est celle de réduire drastiquement le temps de mise en ligne. Cela peut s’expliquer de cette manière :
- Auparavant, on utilisait : Sketch, Principle, Zeplin, code couplé à un CMS
- Désormais, on utilise : Figma, Webflow
Grâce à une conception agile et une gestion du design en plus du développement, la phase de tests se compte en jours, et non plus en semaine. Nous venons d’un monde où l’on construisait des sites en React from scratch.
Avec Webflow, notre processus est dans un premier temps 2 à 3 fois plus rapide en fonction des projets, mais en plus de cela les sites sont 20 à 30% plus rapides. Avec React, les sites étaient sur orbites, avec Webflow nous n’avons plus les mots.
{{cta-webflow-services="/cta"}}
Se détacher de la gestion du site
La clé pour convaincre son directeur technique (CTO) d’utiliser Webflow, ce n’est pas de mettre en avant les fonctionnalités et les avantages du CMS. Il faut plutôt lui demander s’il veut continuer à s’occuper du site de l’entreprise ou s’il préfère consacrer ses ressources pour développer le produit ou la solution.
Tous les secteurs connaissent des évolutions, le développement de sites est resté pendant longtemps l’un des processus les plus inefficients du web. Nous étions les premiers à ne pas être adepte du “no-code”.
Mais après avoir pris le temps de pousser les limites de Webflow pour nos clients, nous pensons que l’utiliser est une manière d’être plus malin que ceux qui restent ancrés dans les anciennes méthodes.
Délivrer plus avec moins de ressources techniques
Webflow propose un système de gestion des composants du site sous la forme de mini modèles appelés “Components”. Grâce à cela, il est possible de modifier en quelques secondes tous les modèles du haut de page, de modifier tous les CTA (call-to-action) du site, de modifier les différents menus, les bas de page, et bien plus.
La limite sera votre imagination, vous pouvez transformer autant de div que vous le souhaitez en « Components ».
Grâce à Webflow, vous allez économiser beaucoup de temps. Ce qui est in fine, avec une vision à long terme un retour sur investissement bien plus intéressant que quelques centaines d’euros économisés sur la maintenance du site.
Les bugs qui arrivent par magie n’existent pas chez Webflow, sauf si vous avez commis une erreur dans le back-office ou qu’une librairie utilisée évolue, en l'occurrence cela est causé par une dépendance externe. Ce qu’il faut retenir, c’est que ne pas devoir maintenir à jour des extensions pour faire fonctionner son site permet de se retirer une épine du pied.
Un site parfait sur tous les appareils
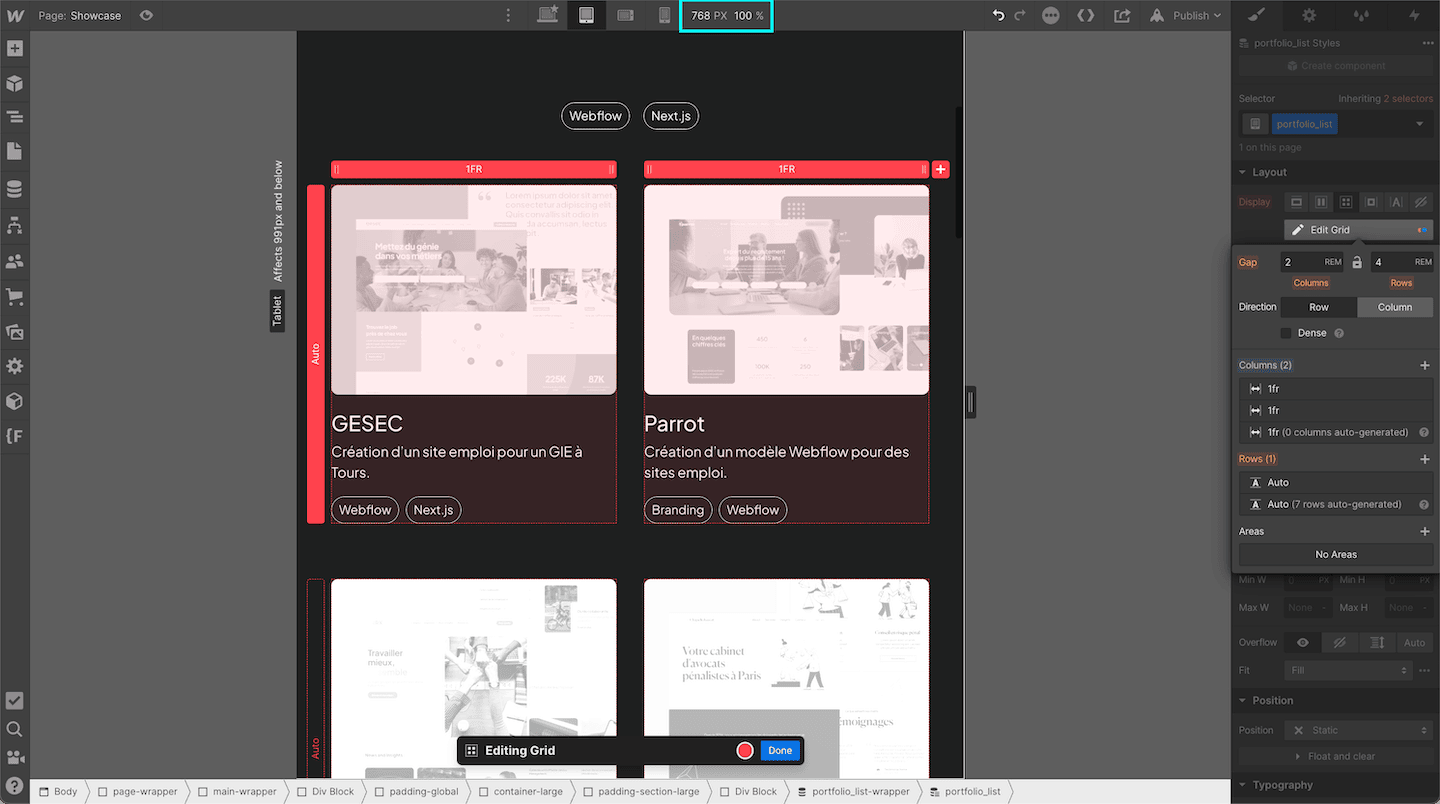
Avec Webflow, pas besoin d’utiliser du code HTML, CSS ou JavaScript pour rendre votre site responsive. Une fois que les paramètres auront été définis sur le support principal (desktop), Webflow s’occupe de créer un code propre permettant à votre site d'être entièrement responsive design.

L’éditeur permet non seulement de créer facilement un site adapté sur mobile, mais également de créer une vue personnalisée pour les tablettes et les écrans surdimensionnés. Quelle que soit la manière dont vos visiteurs découvrent votre site internet, vous pouvez leur offrir une expérience adaptée à leurs appareils.
Une sécurité parée à toute épreuve
90% des CMS piratés sont des sites WordPress, 4,6% de Magento, 4,3% de Joomla, 3,7% de Drupal, 0,6% de PrestaShop, etc.
La vulnérabilité des sites provient presque toujours des extensions populaires qui ne sont pas mises à jour assez fréquemment, et de la version des CMS qui laisse des failles potentielles.
Avec Webflow, vous n’aurez pas à vous soucier de cette problématique, et vous pouvez leur faire confiance puisque :
- Vous n’installez pas d’extensions dans votre site Webflow
- Vous n’aurez aucune mise à jour à faire de la solution, tout est automatique
- L’entreprise Webflow est certifiée SOC 2 Type 2 depuis février 2022
- L’hébergement se fait avec Amazon Web Services, un leader de la sécurité
- Toutes les données sont sécurisées par un cryptage SSL de Webflow
Un atout marketing qui accélère votre GTM (go-to-market)
Être indépendant est le désir ultime de toutes les équipes marketing, quel soulagement de pouvoir aller vite, et de ne pas attendre le sprint X de son équipe technique qui a bien d’autres soucis à gérer plutôt que d’implémenter une variante B sur la landing page.
Webflow permet cette réalité, le designer et le marketeur deviennent propriétaires du site, ils ne sont plus seulement des acteurs.
Webflow nous donne l’impression d’avoir des superpouvoirs, le site évolue aussi vite que les fonctionnalités à mettre en avant. Webflow permet aux équipes marketing d’être encore plus ambitieuses et créatives puisqu'elles ont les pleins pouvoirs pour implémenter leurs évolutions.

Vous souhaitez tester de l’AB testing sur une landing page ? Pas d’inquiétude, vous pouvez installer Google Optimize en 5 minutes top chrono. Et grâce à la fameuse Webflow university, vous trouverez des réponses à tous vos soucis. Que ce soit pour configurer des événements Google Analytics comme ajouter de nouveaux outils.
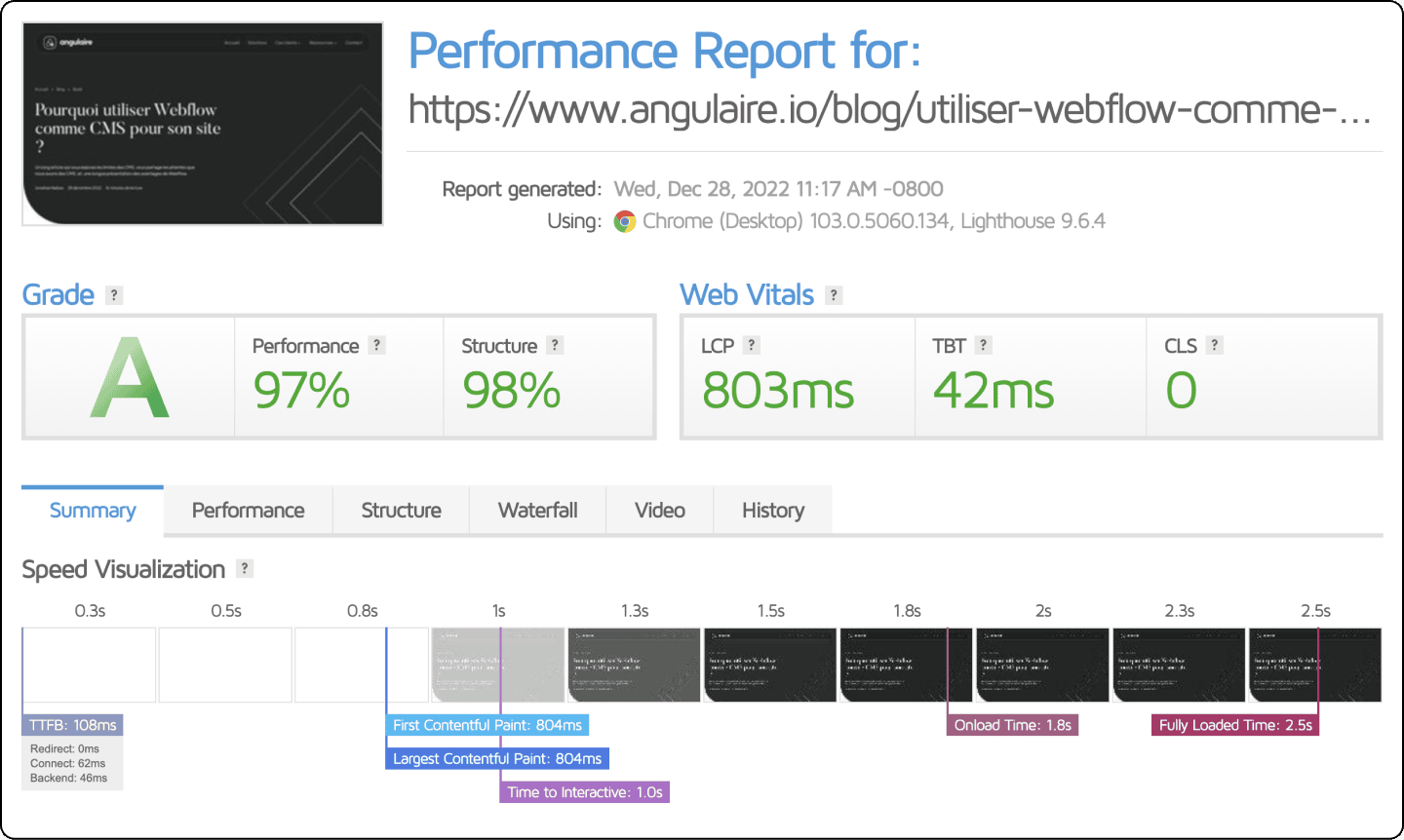
Quid de la performance ? Webflow excelle, nous avons des cœurs dans les yeux lorsque nous faisons des tests de rapidité sur les sites que l’on conçoit. Sur le site de Webflow, vous pourrez lire des cas clients de grandes startups qui ont migré vers ce CMS et elles évoquent unanimement des taux de croissance inégalés ailleurs.
Grâce à Webflow, nous avons réussi à améliorer drastiquement les performances de tous les sites conçus, au point de faire mieux qu’un site custom sous React.
Il existe aussi une partie qui permet de créer un site e-commerce sur Webflow, mais nous n’en parlerons pas dans cet article, nous ajouterons le lien prochainement dans ce paragraphe.
Le mot de la fin
Cet article est 2x plus long que prévu, mais c’est dur d’en dire moins quand nous avons tant à dire sur un tel sujet. Ce 1er article sur Webflow n’est que le début d’une longue série, on vous incite à nous suivre pour recevoir les prochains, et n’hésitez pas à prendre un rendez-vous pour en savoir plus sur notre agence Webflow, on adore faire des rencontres.
Pour aller plus loin
Nous vous recommandons vivement de faire le point sur les performances de votre site, et de savoir si votre CMS est un frein à votre succès. Pour en savoir plus, effectuez une demande sur notre ressource gratuite.
